Start the project here (Leap motion required)
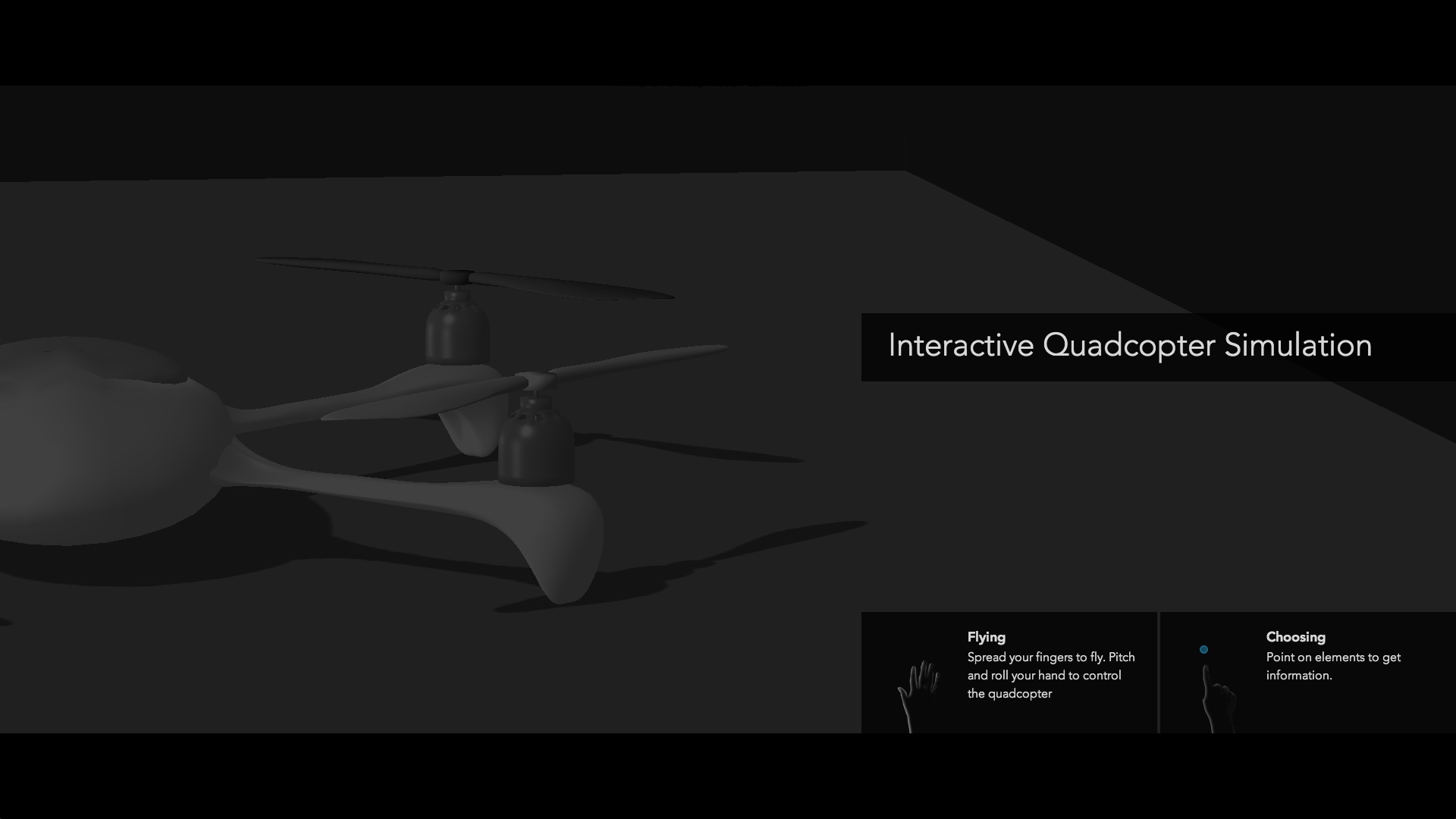
This interactive exhibit explains how quadcopters work. The playful and intuitive interaction invites the user to explore the subject.
Every interaction is performed by simple one-handed gestures. The gestures applicable at a given moment are displayed in the lower right corner.

Exploration Mode
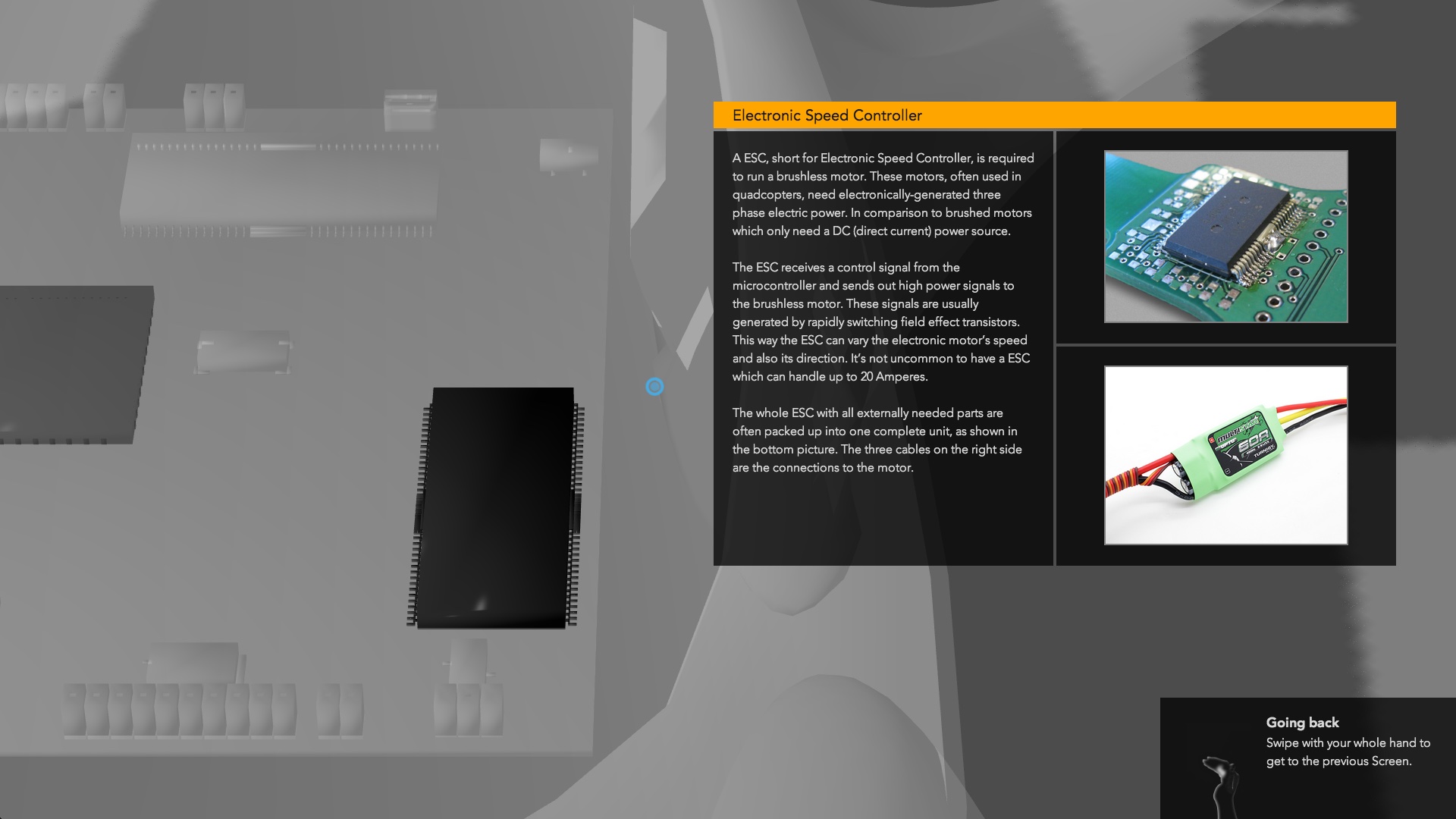
The Exploration Mode allows visitors to explore and learn more about the various components of the quadcopter. This mode is navigated simply by pointing at the component of interest. Either information for the selected component is displayed or it is expanded further like an exploded drawing, with more components available for selection.

Flight Mode
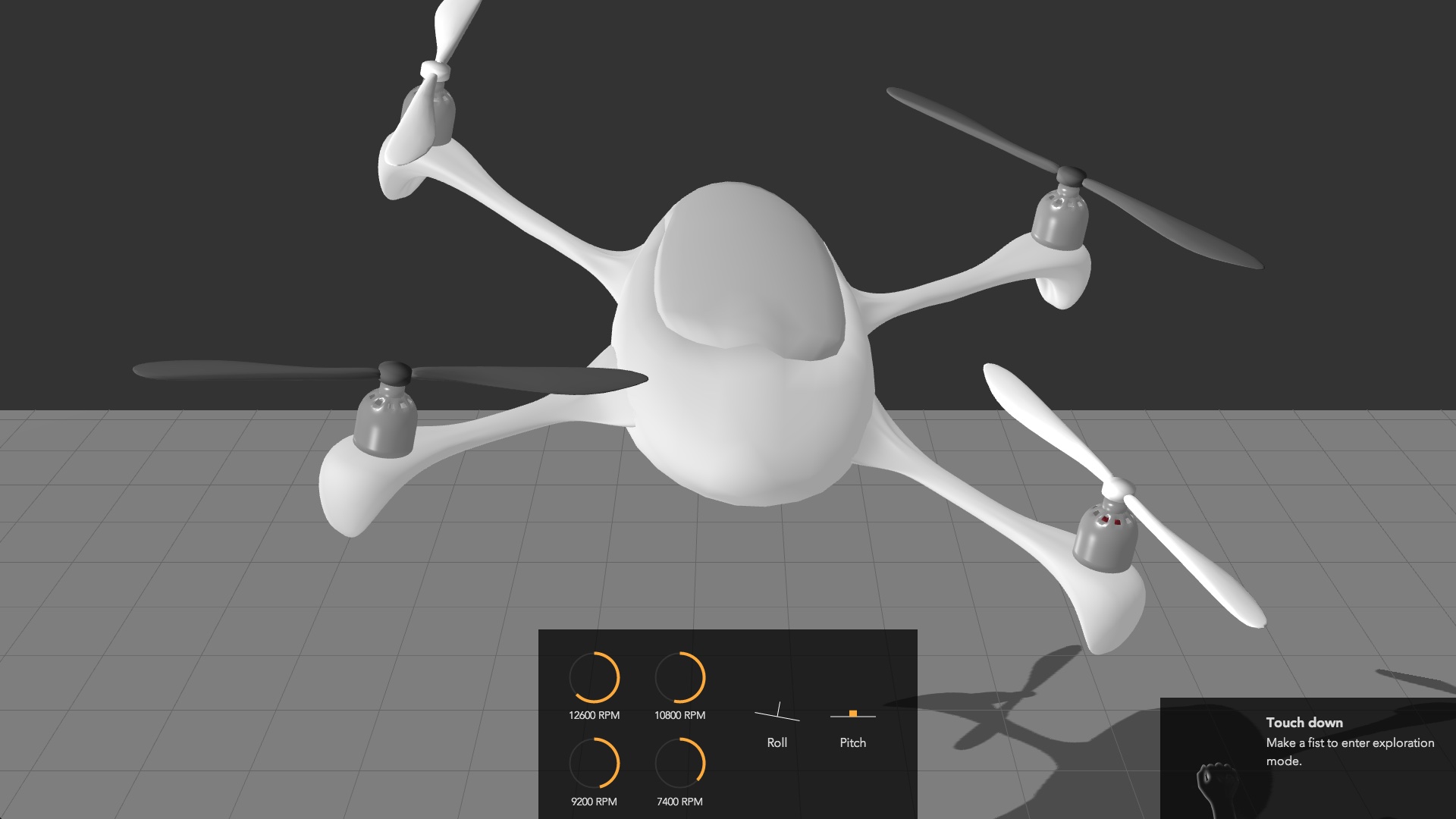
The Flight Mode lets visitors explore the quadcopter's flight behavior in a playful way. To enter the Flight Mode simply spread the fingers and the quadcopter will take off and can be controlled by tilting the hand.

Technical Implementation
A Leap Motion was used to sense the position and orientation of the hand and individual fingers. The frontend was realized with several layers of web technologies. WebGL with Three.js was used to draw the 3D scene and D3.js was used for data visualization. The 3D models were built with Cinema 4D and imported into the WebGL scene.

This project was part of my interaction design studies at HfG Schwäbisch Gmünd.
Together with Daniel Keller, Jan Asmus, Marcel Sandner, 2th semester, “Interaktive Kommunikationssysteme”.
Advisor: Roger Walk